店家新增完服務項目後,顧客就可以開始查看預約了!所以今天將開發重點放在顧客角度會看到的頁面都實作完成。
import { collection } from "firebase/firestore";
import { db } from "../firebase";
useEffect(() => {
async function fetchProducts() {
try {
const productsRef = collection(db, "products");
// 做讀取成功的事...
} catch (error) {
console.log(error);
}
}
}, []);

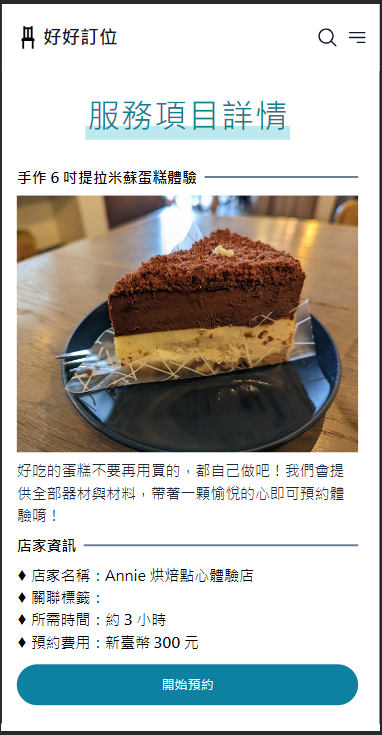
詳情頁面原先在 Flow Chart 設計時,是希望僅聚焦於服務項目的內容上,針對提供該服務項目的店家資訊則是另外頁面。但因現在時間掌控的較不佳,所以就設計為在同一頁面,做好的樣子跟當初設計的 Wireflame 線稿稍微不同~
isLoading 設為 false,頁面看起來就不會有 loading 的元素~const [isLoading, setIsLoading] = useState(false);
useParams 抓取服務項目的 idimport { useParams } from "react-router-dom";
const params = useParams();
然後使用該 id 當作參數呼叫 API
import { db } from "../firebase";
import { doc, getDoc } from "firebase/firestore";
useEffect(() => {
async function fetchProduct() {
setIsLoading(true);
const docRef = doc(db, "products", params.productId);
const docSnap = await getDoc(docRef);
if (docSnap.exists()) {
// 做讀取成功的事...
setIsLoading(false);
}
}
fetchProduct();
}, [params.productId]);